Getting started (hello-world)
Add a WebView node to your scene.
In the node inspector, you can configure things like the URL to browse, refresh-rate, zoom, etc.
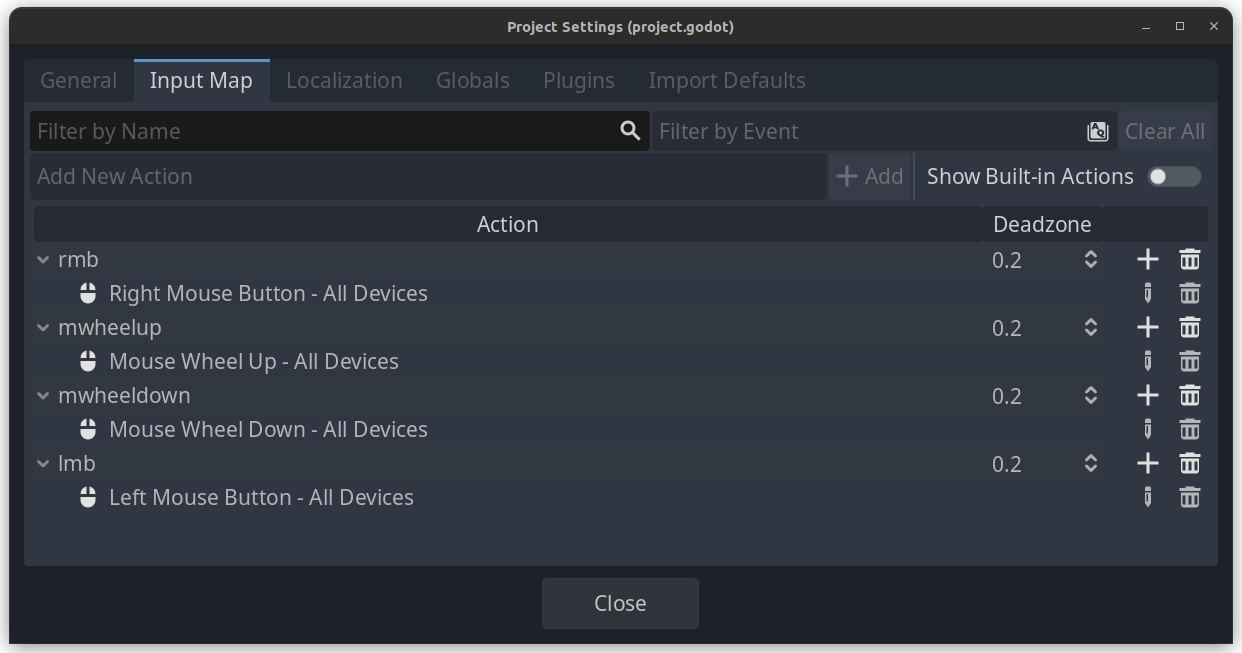
Mouse actions
Then, setup the following mouse actions; rmb, lmb, mwheeldown, mwheelup:

2d or 3d?
To display the webview in your Godot project, you have 3 options:
- Render fullscreen
- Render on a 3D plane
- Handle it manually and render the texture on whatever you want
Below are the 2 easiest methods:
1. Render fullscreen
To render the webview fullscreen:
- Add a
TextureRectas a child-node - Configure an URL to browse to

2. Render onto a 3D plane
To render the webview onto a 3D plane:
- Add a
MeshInstance3Das a child-node - Give this
MeshInstance3DaPlaneMeshin the inspector - Configure an URL to browse to

That's it!
This is the 'basic way' of using the webview, as it sets up mouse and keyboard event handlers automatically.
- Warning: Do not override the
_input, and_processmethods of theWebViewnode.
Optionally: manual setup + texture
If you do not add a MeshInstance3D or TextureRect as a child of the WebView node, you'll
need to manually grab the texture, and create a StandardMaterial3D that you can apply to any mesh
of your creation.
In addition, we can turn off Misc->auto-load and do the loading ourselves.
@onready var view = $WebView
func _ready():
view.connect("view_ready", _on_view_ready)
func _on_view_ready():
if view.load():
# create a material
var mat: StandardMaterial3D = StandardMaterial3D.new()
mat.shading_mode = BaseMaterial3D.SHADING_MODE_UNSHADED
mat.texture_repeat = false
mat.albedo_texture_force_srgb = true
mat.transparency = BaseMaterial3D.TRANSPARENCY_ALPHA
# note; you may call `get_texture` multiple times, it returns the same texture
mat.albedo_texture = view.get_texture()
# apply your material to some mesh here
This does not set up any mouse/key handlers, you'll need to implement this manually via:
view.key_event(...);
view.mouse_click(...);
view.mouse_move(...);
view.mouse_wheel_up(...);
view.mouse_wheel_down(...);
More information
For more information (manual setup), check out: