0.1.0: mipmaps, crash fixes, QoL improvements, new licensing
Beta 0.1.0
Beta version 0.1.0 is here, with some exciting new features/fixes.
A HUD rendered with a webview. Compass at the top takes values directly from a Camera3D via a context object
Summary
- Bumped the minimum required Godot version to
4.5-dev4 - Fixed a crash when destroying multiple webviews at once
- Fixed a crash related to unicode strings
- Fixed a bug where the webview would spawn at the wrong place in 3D
- Support for mipmaps
- auto-
load() - Area3D based rendering
- Removed OpenSSL from the linker
- Windows: QVideoPlayer fixed
- Introducing indie and enterprise licensing
We believe this update is important, as it fixes 2 crashes.
Crash fixes
- With multiple webviews, and destroying them, then creating new instances (e.g. during scene switching), the program could crash.
- On some systems, depending on locale, the webview would crash. This was related to unicode, and only happened in specific situations.
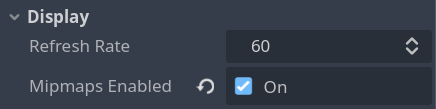
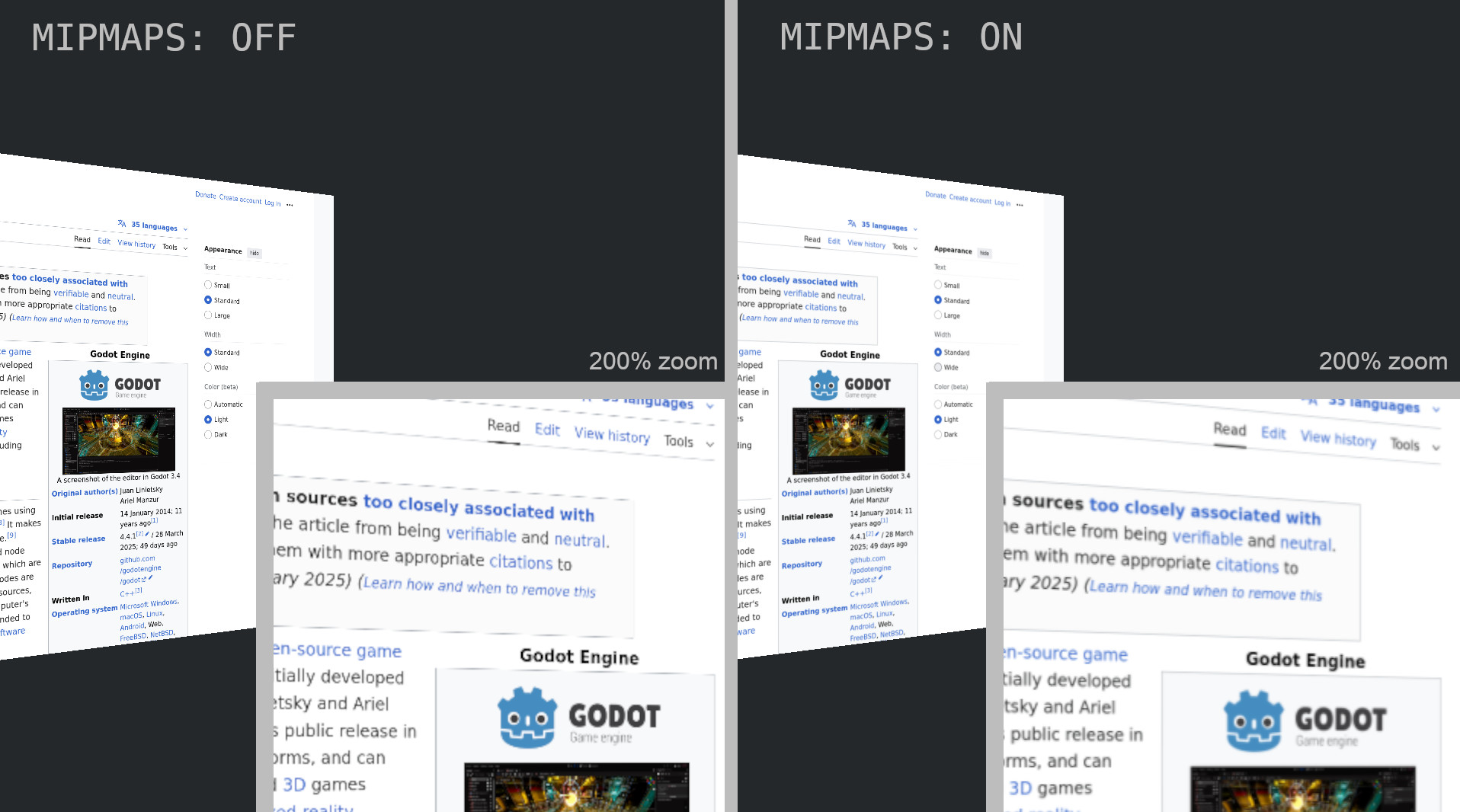
Mipmaps
We now generate mipmaps and use anisotropic linear filtering. Previously, webviews rendered in 3D looked pixelated - depending on viewing distance and/or angle. This is an (optional) setting under Display, by default turned on. Having mipmaps is important especially when dealing with transparent content.


We recommend leaving this on when using the webview in 3D. However, when projecting fullscreen in 2D, mipmapping is not needed.
Area3D based rendering
Say you have a big level; an indoor and outdoor area. Indoors, there is a computer you can interact with, and it is rendered with our webview (of course). Now, whenever you are outside you don't really want to spend CPU/GPU cycles on rendering a computer you cannot see.
Previously, you could use $WebView.process_mode = PROCESS_MODE_DISABLED to stop the rendering, but this then
requires manual setup of Area3D's to determine if the player is in the vicinity in order to toggle rendering.
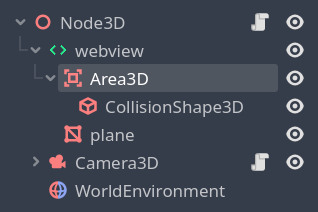
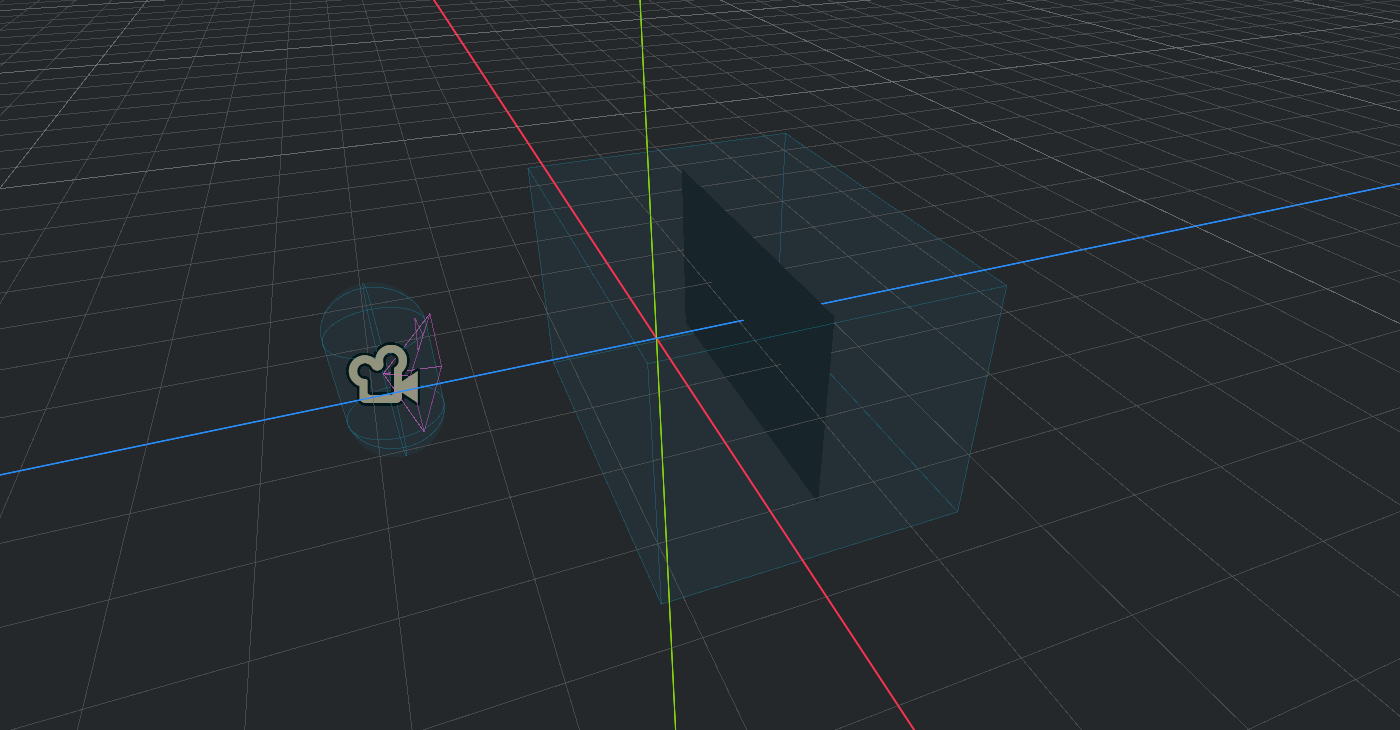
For this reason, you can now add an Area3D to the webview node directly, like so:

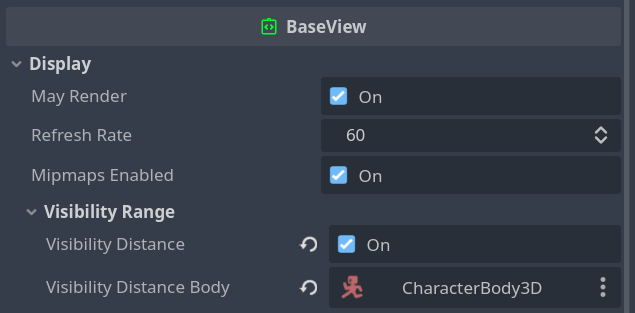
And then in the WebView properties you can pass a CharacterBody3D:

With this setup, whenever your CharacterBody3D enters/exits the Area3D, the webview's rendering is toggled.

We recommend doing this if you have a large level, with a large amount of webviews, as there is no point in rendering things you cannot see.
QoL: Auto-loading
The default way of configuring/starting a webview is like so:
func _ready():
$WebView.connect("view_ready", _on_view_ready)
func _on_view_ready():
$WebView.load()
However, this requires typing.
We now have an option called autoload under Misc:

Which internally connects to view_ready and calls load() - so you don't have to.
We decided to make this the default.
You may choose to continue using load() manually - this is useful for when you want control over when the
webview is loaded, e.g. not immediately at the start of your scene, but sometime later.
QoL: textfile extensions
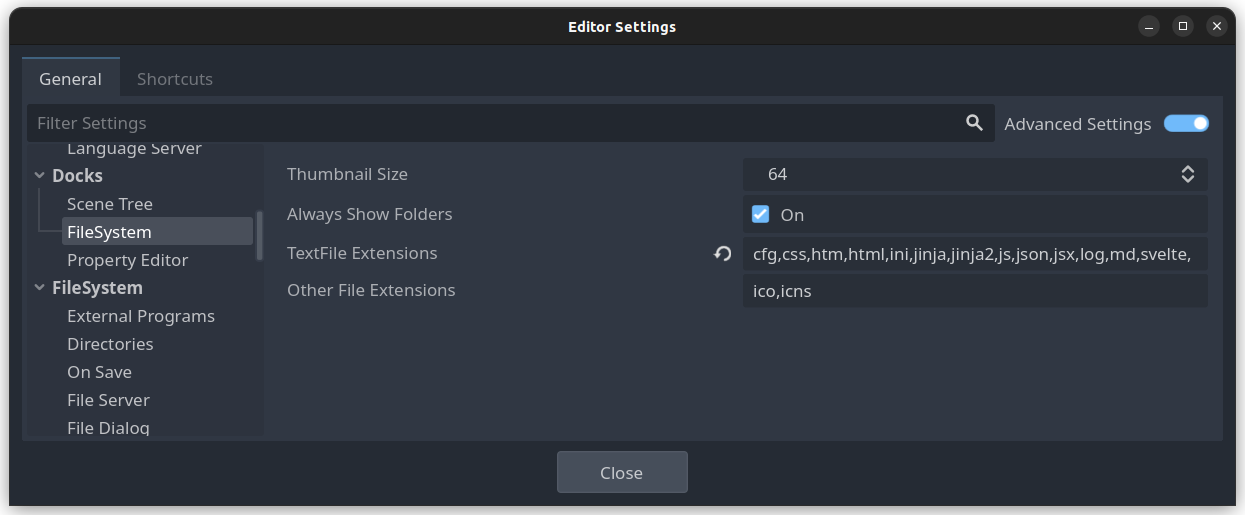
The addon now automatically adds filetypes to Editor->Docks->Filesystem.
By default, Godot's filesystem panel will not display .html files (and other text filetypes related to web development).

The following extensions are now automatically registered:
html, htm, css, js, ts, json,
md, xml, yaml, yml, svg, vue,
svelte, jsx, tsx, jinja2, jinja,
rst, txt, csv, toml, ini, env,
njk, ejs, hbs, mustache, pug,
scss, sass, less, styl, map,
lock, babelrc, eslintrc, prettierrc,
conf, config, tsconfig, editorconfig,
mdx, cjs, mjs
Windows: QVideoPlayer fix
You can now play videos on Windows using this node. See also the documentation.
Changed the base type
BaseView, the class that all our views (WebView, QuickView, QVideoPlayerView , QCameraView, QScreenCaptureView) inherit
from, has been changed from Node to Node3D. This is because Node caused trouble when a view was part of an inherited Godot scene, used in 3D, it
would spawn itself at position 0,0,0.
Documentation
Updated/improved the documentation in various places.
Introduced new section Multimedia.
Future work
- Improve the documentation, including the class reference(s)
- Further extend/implement our various webview methods (some are not implemented yet)
Licensing
This addon is now free to use, without watermark, under an indie license.
We updated the pricing page, and wrote a blog post.
For those who were using license.dat - it is not needed anymore.
Downloads
Thanks for reading this blog post.
Visit the downloads page and grab yourself a release build.
For help or feedback, reach out via: - Discord - Github issue tracker
Sander Ferdinand