0.0.2: New features & fixes
New features & fixes
Merry Christmas and happy new year! 🎄🎄
We have been busy during December to fix many of the bugs reported from our users after the initial release 2 months ago, as well as listen to feedback and implement new features. This release addresses that, as well as introduce some exciting new features!
Summary
- Revised rendering architecture
- Javascript -> godot communication
- Automatic handling of mouse events for both 2d and 3d
- Improved keyboard key event handling
- Support scene switching
- Exporting
API changes
Fortunately, the only thing that changed is the webview_ready signal has renamed to view_ready. In addition, there is also view_loaded now, which can tell you when the webview is properly loaded and rendering.
Architectural changes
Previously, our technology was too intertwined with the Godot main loop, but that is no longer the case. Even though the performance was fine, the issue this caused were deadlocks, which manifested mostly on Windows.
Our new architecture not only gets rid of deadlocks completely, it also allows faster rendering. Altough we did not test it, we think it is now possible to render +50 webpages at 2560x1440 at 60fps smoothly. We are not sure why you would want to do that, but yeah, have fun :)
Javascript -> Godot communication
We now inject a special godot object into every webpage, that can be used like this:
window.addEventListener("godot.ready", event => {
emitHello = () => {
godot.emit_signal("hello", "some test string");
}
}
On the Godot side, you attach a script to the WebView node and register the signal:
signal hello
In another Godot script file, you can connect to that signal:
func _ready():
$WebView.connect("hello", _on_hello)
func _on_hello(arg):
print("_on_hello called with arg: ", arg)
Then in HTML, call the function:
<button onclick="emitHello()">Click Me!</button>
et voilà! So, to send objects, first JSON.stringify it in javascript, then unpack in gdscript.
NOTE
This is not necessarily what we had in mind when it comes to js<->gd communication, but it's a good temporary solution while we work on more advanced integrations. Preferably, you will be able to pass objects, and it automatically track mutations on those objects.
Less boilerplate: handling mouse inputs
A common complaint was that sending mouse events to the webview required too much code, and we agree. Capturing the mouse and determining its position in 3D space is a bit complicated. Our demo project demonstrated how to do it, but we can do better.
Common use-cases
We identified 2 use-cases that we ought to cover:
- rendering a webpage in fullscreen and capturing the mouse
- rendering a webpage on a 3D plane and capturing the mouse
Solution
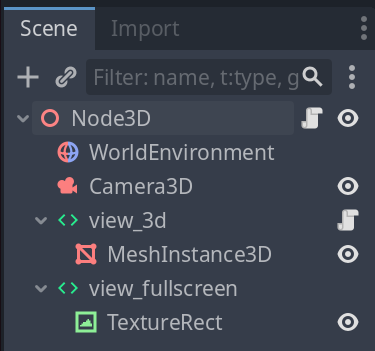
We can now add child nodes to the WebView node, and the addon will automatically configure them for mouse inputs.

Requirements
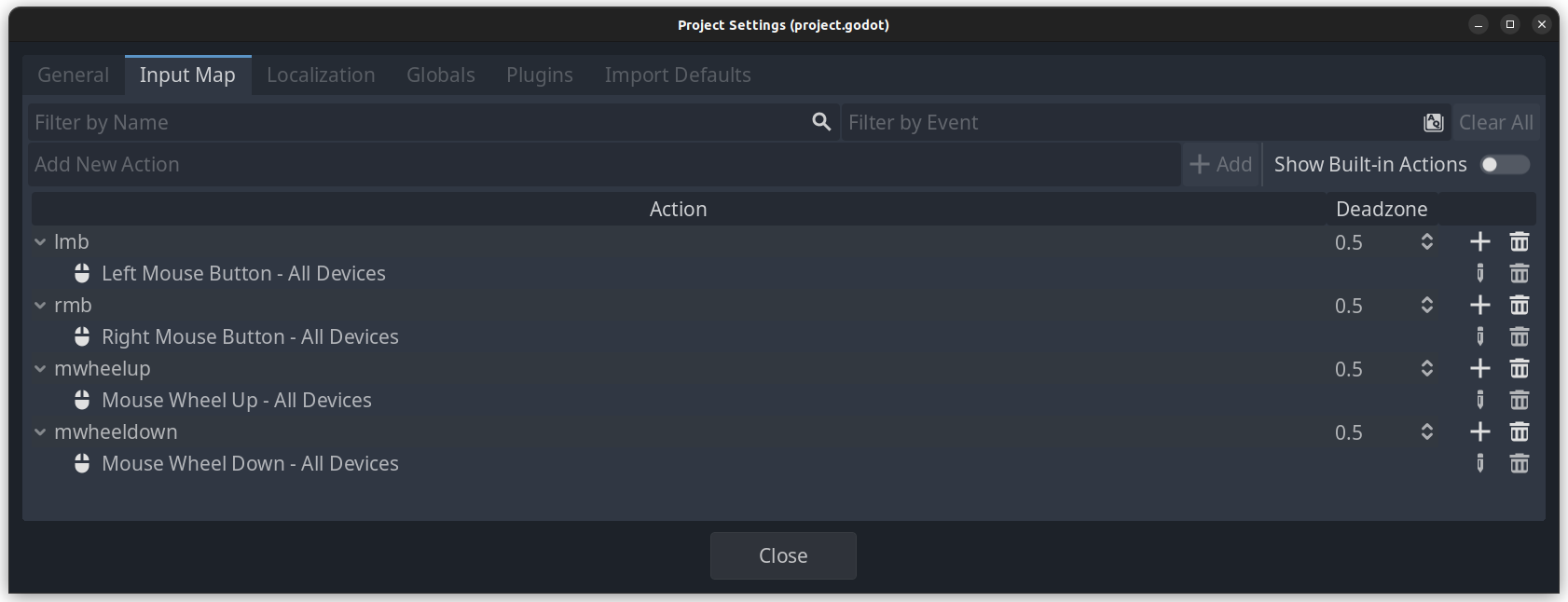
You should have the following in the input map (Project -> Project Settings -> Input Map):
lmb= left mouse buttonrmb= right mouse buttonmwheelup= mouse wheel upmwheeldown= mouse wheel down

2D fullscreen
Add TextureRect as child to the WebView node.
The addon will then, at runtime:
- Make the
TextureRectfullscreen - Capture mouse inputs, taking into account the current window resolution
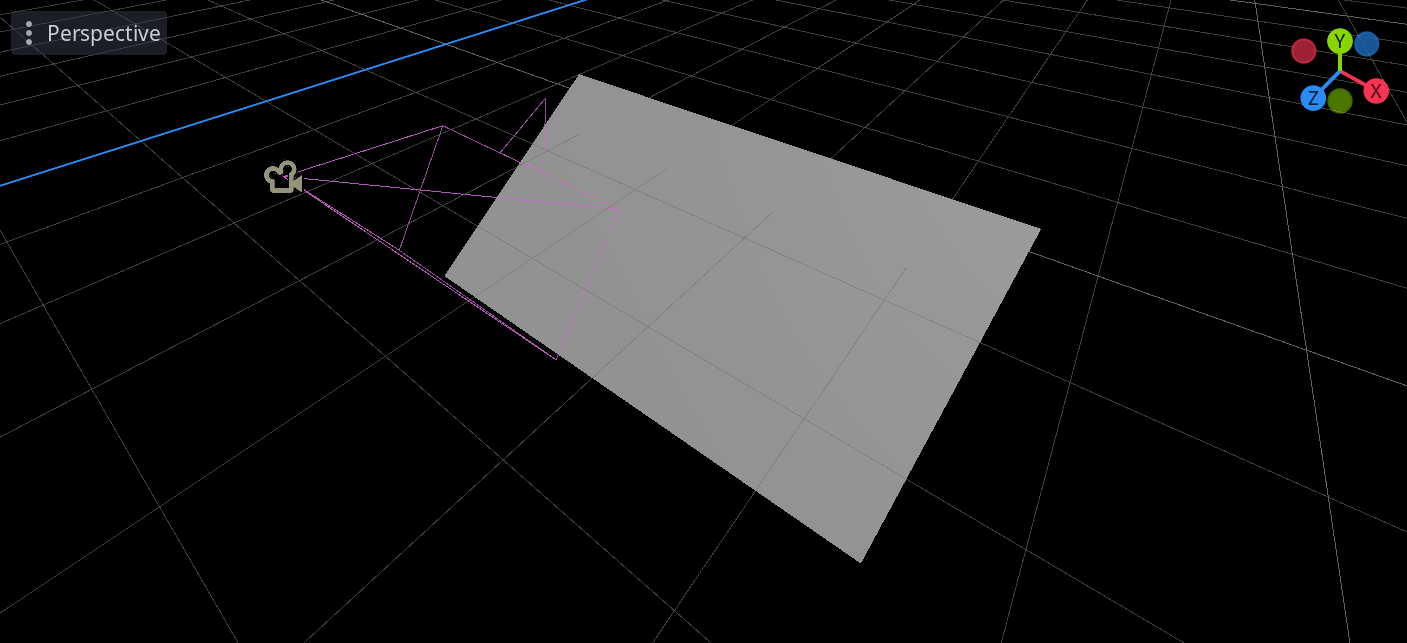
3D plane
Add a MeshInstance3D as child to the WebView node. Give it a PlaneMesh in the inspector.
The addon will then, at runtime:
- Set up the necessary objects for your
MeshInstance3D - Set up the relevant input handlers to handle mouse inputs

Additional information
You may use $view.set_capture_mouse(bool) and $view.set_capture_keyboard(bool) on webview nodes to
control when mouse and keyboard are captured. In addition, you can also toggle the visibility of
the TextureRect or MeshInstance3D node(s).
Current limitation (release 0.0.2) of this feature is that you should not dynamically add TextureRect or MeshInstance3D to
the WebView node at runtime. This will be fixed in the future.
Keyboard improvements
Keyboard handling was significantly improved and now:
- Supports all keys
- Supports every locale under the sun
- Correctly captures and forwards modifiers like CTRL, SHIFT, etc.
For example, CTRL-C and CTRL-V work on e.g. <input> in both directions (system<->Godot).
Game exports
Exporting is now supported. We will write a guide for Windows and Linux under 'Tutorials' on this website.
Scene switching
This is now supported.
Known issues
- Clicking on a
<select>will result in a crash - When switching between 2 scenes that both have a WebView node, Godot outputs a >6000 line shader error. Things will keep working, however.
Future plans
Store
This addon is not available for purchase yet because we are still in development. However as things become more stable, we will soon upload it to itch.io for distribution. We hope to do this in Jan. or Feb. of 2025.
People are already building some very cool things with this addon, and are asking us for a license.
Name
This addon is currently named "gd-webview" but we would like to get rid of the name "godot" as we are not affiliated with Godot, in addition our technology can theoretically be applied to any game engine that supports either Vulkan or Metal. Eventually, we will change this name. Suggestions welcome.
Showcase
To conclude, our focus is allowing Godot game makers to more easily create user-interfaces. The following video showcases:
- Getting started in under a minute
- Switching webpages at runtime
- Rendering a complex webapp (YouTube)
- Handling 3D and 2D mouse input
- Pasting from system clipboard
Downloads
Thanks for reading this blogpost.
Visit the downloads page and grab yourself a release build.
For help or feedback, reach out via: - Discord - Github issue tracker
Sander Ferdinand